2:一枚絵で遊んでみる編。
では早速動かしていきましょう。
新規作成でもさっきの続きでも構いませんが、プロパティで幅350の高さ300にします。
せっかくなので背景もつけましょう。
左下の素材置き場にuman01.pngとhaikei.pngを放り込みます。
次に右側に追加しましょう。
FLASHの時間は基本的に上から下に流れていきます。
この辺は好みですがなんとなく背景が先に表示されたほうがいいよね!
ということで右側で背景画像が上に来るように追加します。
右側の操作性がイマイチ良くないのですが、
どこを選択しているとどこに追加されるのかはなんとなく感じてあげてください。
順番間違えたときはカット&ペーストで修正できます。
では早速プレビューです。
ちゃんと表示……されませんね。
背景とヌールが交互にちかちか表示されてしまいます。
実はふたつほど問題があります。
まずひとつ。深度をかえます。
右側でヌールのプロパティを開きます。

上に深度入力する場所がありますね。
深度はいわゆるレイヤーと思っていただいて構いません。
同じレイヤーにはひとつの画像しか表示できず、どんどん上書きされてしまいます。
ので背景画像がヌールに上書きされてしまっていたわけです。
背景がデフォルトで0になっているはずなので、ヌールの深度を1にします。
2でも3でもいいですがとにかく手前に来てほしいもののほうが深度の数字が大きくなければなりません。
ふたつめ。停止命令です。
FLASHは停止命令がないとエンドレスで繰り返してしまいます。
ので最後に停止を入れましょう。
右側の3行目は今何も入っていない状態だと思います。そこで、
右クリック>アクションの挿入
を押します。するとなんとも味気ないイベントのプロパティが開くと思いますので、
アクションの設定のプルダウンから停止を選びます。
これでOKです。
プレビューしてみましょう。
深度の設定と停止命令が功を奏し、無事背景とヌールが表示されました。
さて、ようやくここからが本題です。
ヌールで遊んでみましょう。
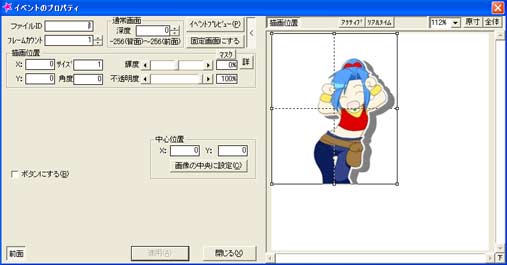
ヌールのイベントプロパティを開きます。
で、左上にあるフレームカウントを50にしてみましょう。

するとこんな感じの画面が出ると思います。背景が緑なのは気のせいで気にしないでください
これはようするに、50フレームかけて、ある場所からある場所へ移動するよ!
ということです。
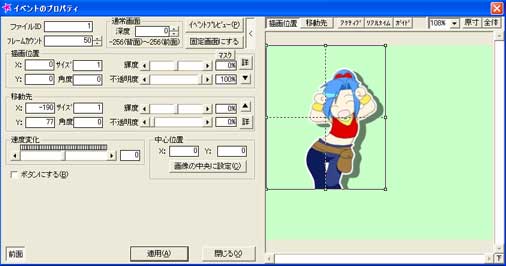
右側には始点と終点のヌールがいます。一人のようで実は二人重なっています。
右側上の「描画位置」と「移動先」をきりかえることで、ドラッグできる画像が切りかえれます。
ので適当に座標を入力したり、右側でドラッグでいじったりしてみてください。
座標以外にもいろいろ設定できます。
角度、サイズ、輝度、不透明度えとせとらえとせとら。
角度に180といれるとヌールがひっくり返ります。
大きさに2といれるとヌールが巨大化します。大きさに1:0.5といれるとヌールがやせ細ります。
輝度をあげるとヌールが輝きます。不透明度を下げるとヌールの存在感が薄くなります。
いろいろ数字を変えて適用してプレビュー!
動きましたか? ヌールが設定どおりあれやこれや動きましたか?
もっといろいろ動かしたい場合は、
左の素材置き場から右側にもう一人ヌールを連れてくるか、
右側のヌールをコピーして貼り付けることで何種類も動かすことが出来ます。
深度にだけは気をつけてください。
ちなみに画像の中心位置は基本左上や中央で構いませんが、
回転や拡大縮小を行う際は、適宜位置をかえるといいと思います。
その座標を中心に拡大縮小回転が起こります。
座標入力か、右側でドラッグで変更できます。
なんとなく思ったとおりに適当に動かせればこの項はおしまいです。
お疲れ様でした!