1:ParaFla基礎画面編。
なにはともあれ動かしてみましょう。
paraflaを起動します。

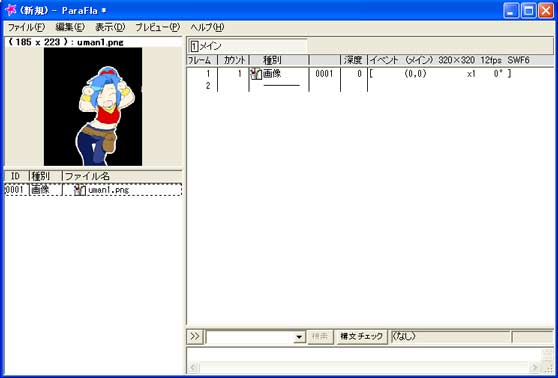
するとこんな感じの画面が展開されるかと思います。
上のはひとつ画像を詰め込んじゃってますが、当然最初は真っ白です。
おおまかにいってしまえば、
左上が素材プレビュー。
左下が素材置き場。
右上が動きを指定する場所。
右下がアクションスクリプトを記述する場所。
になります。アクションスクリプトを覚えるとかなり遊べる幅が広がりますが、
かなり覚えることも増えるので(おま、pdfで1400ページとか正気かよと思いました)今回は使いません。
早速準備した素材を突っ込みます。
左下のエリアで右クリック>アイテムの追加>ファイル
で選択しても構いませんし、
直接ドラッグ&ドロップしてもかまいません。
そんな作業の都合上、素材作成編でも言及しましたがひとつのFLASHで使う素材や、
今起動しているparaflaの作業ファイル自体はひとつのフォルダにまとめちゃうといいかもしれません。
私はそうしています。とりあえずuman01.pngをつっこみましょう。
次に素材置き場から右側へ。これはドラッグ&ドロップさせてくれません。ケチ。
移動させたい素材を右クリック>イベントに追加
で移動させます。
uman01.pngを右側に移動させましょう。
すると上の画面みたいな状態になるはずです。
ここで、
プレビュー>プレビューのウィンドウ
をしてみましょう。ヌールがでてきましたか?
これがFLASHの第一歩であり、
この一連の流れがFLASH作成の基本的な流れになります。
おっと忘れていました。
FLASH作成にあたり一番最初にやらねばならないのがプロパティの設定です。
ファイル>プロジェクトのプロパティ
をしてみます。

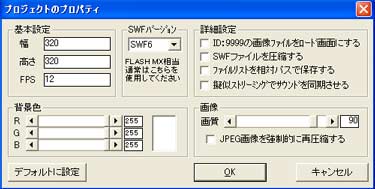
するとこんな画面が出てくると思います。
基本的にいじるべき箇所はたった一つ。基本設定です。
今回は準備した背景画像が幅350の高さ300なのでそれに変更します。
のちのちわかると思いますが、FLASHで画像が表示される位置はすべて座標で管理されています。
よって作成途中で「うっわやっべ。幅がちょっと足りなかった、てへ」をやらかすと、
場合によってはそれまでのすべての素材の座標設定をやり直さねばならなくなるやもしれません。
そういう意味でこの基本設定は最初か素材が少ないうちに慎重に決めておく必要があります。
その他の設定は重要度は低く、あとでどうにでもなります。
FPSは決して「ふらっしゅのぱらぱらのすぴーど」の略ではありませんが、
ぱらぱら漫画のぱらぱら速度と思っていただければいいと思います。
多いと早く動きますし、少ないと遅く動きます。
これでプロパティはおしまいです。
さて、先ほどプレビューしたヌールは左上に中途半端に配置されていましたね。
かわいそうなので地に足つけさせてあげましょう。
右側の該当画像の行で
右クリック>プロパティ or ダブルクリック
をしてみましょう。

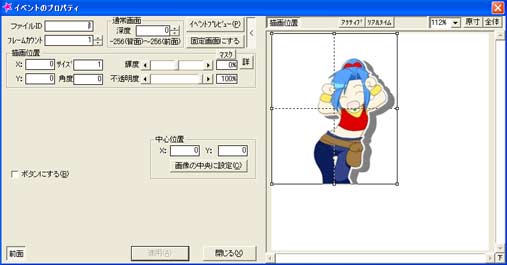
するとこんな画面が出てくると思います。
右側のヌールをドラッグして、適当な位置に配置します。
もちろん左側の座標で直接指定しても構いませんが、
私はなんだかピンと来ないのでドラッグでそれっぽい位置に動かした後、座標で微調整します。
で、適用!
これで正しい位置にヌールが配置されました。
ひとまずParaFla基礎画面編はここまでです。お疲れ様でした!