0:素材作成編。
今回の「素材提供(中略)講座」で使用する素材は以下の十数枚です。
ムツホシラさんの許可もいただいていおりますので、
ご自由にお使いください。
なお、DLしたこれらの素材は、
これから作成していくFLASH作業ファイルと共にひとつのフォルダにまとめることをオススメします。
ひとFLASHにひとフォルダがラクです、たぶん。
また、このアズハルさんは偽者です。猫髭がありません。描き忘れまし……た。









![]()



素材作成のアドバイスのようなもの。
FLASH作成にあたり、当然ですがまずは素材を作っていきます。私はこの作業がニガテです(ダメです)。
paraflaでお世話になる形式は主にjpg、png、pdrの3種類です。
pdrは付属ソフト、paradrowによって作成された画像で、パスによって描いていく感じです。
点とベクトルデータのみで出来ているので、拡大や縮小や回転をさせても粗がでません。
jpgとpng → 細かい絵に向いている。拡大縮小回転で粗が出る。容量が大きい。
pdr → 拡大縮小回転で粗が出ない。容量が小さい。細かい絵に向いていない。
大雑把に言えばこんな感じです。あとアニメーションという観点から見ると、
pdrは特殊な動かし方が出来るので、なめらかに、比較的少ない枚数で動かすことが出来ます。
jpgとpngは普通のアニメと同じで、ぱらぱら漫画風に、ひたすら枚数で勝負していくことになります。
pdrは(私がイマイチ使いこなせていないので)後回しにして、
今回は後者のうち、透過が綺麗なpngで作っていきます。
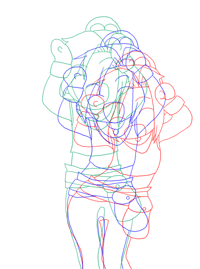
とりあえず、ラフを必要枚数だけごりごり描いていきます。
1枚描いてしまえば、それを半ばトレースする勢いで2枚目が描けたりします。
というかむしろ推奨です。トレースしないと1枚だけ巨乳になったり貧乳になったり面白いことになります。
で、こんな感じで

レイヤーや不透明度等を駆使して素材の座標と画像の大きさを合わせます。
こうやって一枚に合わせてみると、なんとなく動いてくれそうな予感はしますね!
私は念のためここでParaflaを使い、動画の動作チェックをしています。
上は説明用なので清書してありますが、実際はラフです。
清書して色塗って動きがカオスだと涙目ですからね!
テストなのでjpgでもpngでもbmpでも構いません。
gifアニメでチェックする! ならgifでも構いません。
動かしてみて妥協……満足できたら清書して色つけちゃいます。
そして背景を透明にしてpng保存。
これでひとまず素材の完成です。
お疲れ様です。ここまでこれば全行程の80%は終わったも同然です!
本当に素材作成は地獄だぜ……。
では早速Paraflaを使っていきましょう。